Wireframe de site web
Un wireframe dans le domaine du webdesign représente le schéma d'une page web ou d'un site web. Ce schéma est utilisé lors des étapes préliminaires à la conception d'une interface web. Il permet de faciliter la communication sur le début du design.
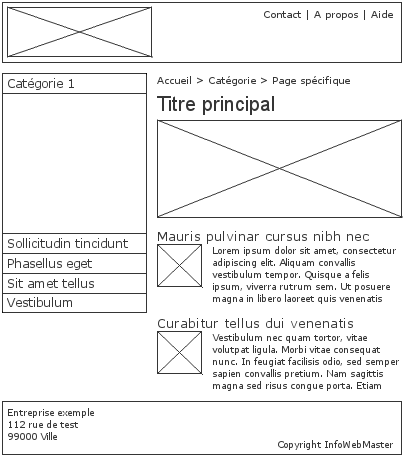
Le schéma est volontairement simplifié et n'utilise pas de couleurs pour que l'équipe en charge de la conception ne soit pas distraite par les choix de couleurs ou d'effets visuels. Le but du wireframe est donc d'ajouter, modifier ou supprimer des éléments pour améliorer l'ergonomie ou la navigation avant même de définir en profondeur les choix visuels. Le schéma ci-dessous est un exemple fictif d'une telle maquette.

Exemple d'un website wireframe
Avantages
Un tel schéma est compris par tous (client, graphiste, développeur, ergonome ...) et est modifiable facilement. Dès lors, les échange entre chaque partie sont rapide et la maquette évolue rapidement.
Une telle maquette permet bien souvent de gagner du temps dans la conception d'un site. Par ailleurs, cela permet d'avoir une meilleur estimation du temps de conception.
Outre, le fait de placer facilement les éléments, le wireframe aide aussi à reconnaître les différents blocs (header, sidebar, footer ...) pour les développeurs. Cela permet de se rendre compte des impossibilités techniques.
Versions
Un wireframe peut tout aussi bien être dessiné sur du papier ou conçu sur informatique. Ce dernier cas est pratique pour tester les fonctionnalités du site (exemple : effet de survol de la souris utilisable, navigation ...).
Plusieurs logiciels existent pour créer facilement et rapidement de telles maquettes, tel que : Adobe Fireworks, MockFlow, Axure ...
